ColorPicker en JSLink pour SharePoint 2013 ou Office 365 : Ajouter une fonctionnalité de colorisation des lignes d’une liste ou bibliothèque SharePoint.
Objectifs
- Sélectionner une couleur dans des items de liste à l’aide d’un ColorPicker (Palette graphique)
- Permettre la colorisation de lignes entières un peu comme on a dans Excel
- Utiliser la technologie JSLink pour SharePoint & Office 365
- Utiliser la librairie JavaScript jQuery (https://jquery.com/) ainsi qu’un plugin de ColorPicker tel que «Tiny jQuery colorPicker» (http://www.dematte.at/tinyColorPicker/)
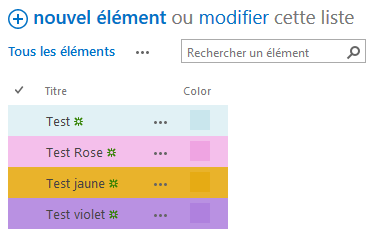
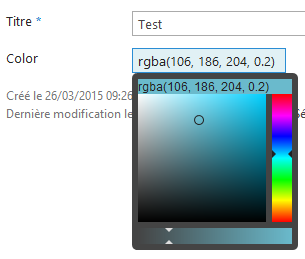
- Obtenir un rendu agréable tel que les deux illustrations suivantes :


Pré-requis
- SharePoint 2013 ou Office 365
- une bibliothèque de documents dans laquelle seront placés les scripts et autres fichiers de ressources (css, images,…)
 jQuery (https://jquery.com/) + plugin jQuery «Tiny jQuery colorPicker» (http://www.dematte.at/tinyColorPicker/)
jQuery (https://jquery.com/) + plugin jQuery «Tiny jQuery colorPicker» (http://www.dematte.at/tinyColorPicker/)- le script JSLink qui va être développé
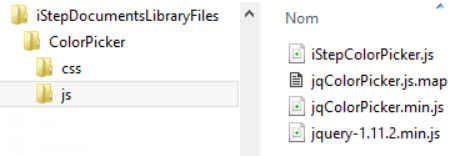
Au final quatre fichiers seront nécessaires :
- iStepColorPicker.js (votre script JSLink)
- jquery-1.11.2.min.js (jQuery)
- jqColorPicker.min.js
- jqColorPicker.js.map (Tiny jQuery colorPicker)
Le concept
Les JSLink ont été conçus pour permettre de changer le comportement de rendu des formulaires et des listes d’items de liste.
Cela permet concrètement de réaliser des champs de formulaire personnalisés, de représenter graphiquement des données numériques (pourcentages, utilisation de véritables balises HTML5 pour les nombres,…) ou textuelles (utilisation de véritables balises HTML5 pour les adresses emails, contrôler la validité d’une adresse email, représenter avec des couleurs pour des niveaux de criticité).
Un besoin que nos clients ont souvent exprimé est celui de pouvoir appliquer des couleurs aux lignes de leurs listes, un peu comme ils ont souvent l’habitude de le faire dans Excel.
Etant donné les possibilités qu’offrent les JSLink, nous avons imaginé créer un champ couleur pour SharePoint qui serait représenté sous forme d’un Color Picker (palette de sélection de couleur) dans les formulaires et permettrait dans l’affichage de la liste de coloriser les lignes dans la couleur sélectionnée dans le formulaire.
Réalisation
Tout va se passer dans notre fichier JavaScript (iStepColorPicker.js) dans lequel on va placer toutes les instructions nécessaires à la personnalisation des formulaires et des listes.
Initialisation du namespace et de la classe
Nous commençons donc par déclarer notre espace de nom (namespace). Cette façon de développer nous rapproche des notions de programmation objet et permet de bien organiser notre code.
Type.registerNamespace('iStep')
iStep.ColorPicker = iStep.ColorPicker || {};
iStep.ColorPicker.Templates = iStep.ColorPicker.Templates || {}
iStep.ColorPicker.Functions = iStep.ColorPicker.Functions || {}
Chargement de la librairie jQuery et du plugin de Color Picker
Afin de charger notre librairie jQuery et du plugin nous avons besoin de créer une fonction en JavaScript.
Cette fonction doit disposer d’un callback afin de pouvoir effectuer de chargement de manière séquencielle.
En effet, il est impératif que la librairie jQuery soit chargée avant les plugins qui l’utilisent.
Pour cela voici la fonction que nous utiliserons :
iStep.ColorPicker.Functions.LoadScript = function (url, callback) {
var script = document.createElement("script")
script.type = "text/javascript";
if (script.readyState) { // IE
script.onreadystatechange = function () {
if (script.readyState == "loaded" || script.readyState == "complete") {
script.onreadystatechange = null;
callback();
}
};
} else { // Others
script.onload = function () {
callback();
};
}
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}
Et voici maintenant la fonction qui charge jQuery si cette librairie n’est pas encore chargée, puis charge les plugins (ici seulement le ColorPicker) :
iStep.ColorPicker.Functions.LoadColorPickerScripts = function (site_url) {
if (!window.jQuery) {
iStep.ColorPicker.Functions.LoadScript(site_url + '/iStepDocumentLibrary/ColorPicker/js/jquery-1.11.2.min.js', function () {
iStep.ColorPicker.Functions.LoadScript(site_url + '/iStepDocumentLibrary/ColorPicker/js/jqColorPicker.min.js', iStep.ColorPicker.Functions.jQueryReady);
});
}
else {
iStep.ColorPicker.Functions.LoadScript(site_url + '/iStepDocumentLibrary/ColorPicker/js/jqColorPicker.min.js', iStep.ColorPicker.Functions.jQueryReady);
}
}
Le callback du dernier chargement appelle la fonction jQueryReady qui initialise les champs Color Picker.
En voici son code :
iStep.ColorPicker.Functions.jQueryReady = function () {
jQuery('.color').colorPicker({
buildCallback: function ($elm) {
$elm.prepend('<div class="cp-disp"></div>');
},
renderCallback: function ($elm, toggled) {
var colors = this.color.colors,
rgb = colors.RND.rgb;
jQuery('.cp-disp').css({
backgroundColor: '#' + colors.HEX,
color: colors.RGBLuminance > 0.22 ? '#222' : '#ddd'
}).text('rgba(' + rgb.r + ', ' + rgb.g + ', ' + rgb.b +
', ' + (Math.round(colors.alpha * 100) / 100) + ')');
}
});
}
JSLink : Définition du champ à personnaliser et personnalisation des rendus
Afin de personnaliser notre champ de couleur il nous faut définir quelle colonne de liste nous allons utiliser.
Nous avons choisi de l’appeler tout simplement « Color » et elle est de type « Une seule ligne de texte ».
Voici les instructions permettant de définir les comportements pour les formulaires, le rendu de liste et les actions à faire après le rendu :
iStep.ColorPicker.Templates.Fields = {
"Color": {
"NewForm": iStep.ColorPicker.Functions.FormView,
"EditForm": iStep.ColorPicker.Functions.FormView,
"View": iStep.ColorPicker.Functions.ListView
}
}
iStep.ColorPicker.OnPostRender = [iStep.ColorPicker.Functions.OnPostRender];
Pour les formulaires, notre fonction FormView va tout simplement recréer le champ en y ajoutant la classe CSS « color » utilisée par le plugin de Color Picker pour transformer le champ texte en Color Picker.
iStep.ColorPicker.Functions.FormView = function (context) {
var form_context = SPClientTemplates.Utility.GetFormContextForCurrentField(context);
form_context.registerGetValueCallback(form_context.fieldName, function () {
return document.getElementById('inpColor').value;
});
var result = '<input type="text" id="inpColor" class="color" value="' + form_context.fieldValue + '" />';
return result;
}
Pour l’affichage des listes nous allons utiliser deux personnalisations de rendu : Une pastille de couleur dans la colonne couleur (à la place du code couleur), ce qui permettra de la voir même dans le mode d’affichage « Modification rapide ». La seconde se passe après le rendu et permet la colorisation de la ligne dans la liste des items de liste.
iStep.ColorPicker.Functions.ListView = function (context) {
var color = context.CurrentItem[context.CurrentFieldSchema.Name];
return '<div style="width: 20px; height: 20px; margin: 0 auto; color :' + color + '; background-color :' + color + '; overflow: hidden;"></div>';
}
iStep.ColorPicker.Functions.OnPostRender = function (context) {
for (var i = 0; i < context.ListData.Row.length; i++) {
var list_item = context.ListData.Row[i];
var iid = GenerateIIDForListItem(context, list_item);
var row = document.getElementById(iid);
var color = list_item["Color"];
if (row != null && color != null && color.length > 0) {
row.style.backgroundColor = color;
}
}
}
Initialisation du JSLink
Nous avons choisi de réaliser l’initialisation du composant dans une fonction dédié que nous avons nommé Init.
Cette fonction initialise la personnalisation et lance le chargement des scripts (jQuery et plugins).
Si nous disposons de l’URL du site dans l’objet « _spPageContextInfo » fourni par SharePoint, nous utiliserons ce dernier. Sinon nous chargeons de manière asynchrone le contexte qui nous permettra lui aussi d’obtenir l’URL du site.
iStep.ColorPicker.Functions.Init = function () {
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(iStep.ColorPicker);
if (typeof _spPageContextInfo != "undefined" && _spPageContextInfo != null) {
var site_url = _spPageContextInfo.siteServerRelativeUrl;
iStep.ColorPicker.Functions.LoadColorPickerScripts(site_url);
} else {
SP.SOD.executeFunc('sp.js', 'SP.ClientContext', function () { });
SP.SOD.executeOrDelayUntilScriptLoaded(function () {
var current_context = new SP.ClientContext.get_current();
this.site = current_context.get_site();
current_context.load(this.site);
this.web = current_context.get_web();
current_context.load(this.web);
current_context.executeQueryAsync(Function.createDelegate(this, function () {
iStep.ColorPicker.Functions.LoadColorPickerScripts(this.site.get_url());
}), Function.createDelegate(this, function () { }));
}, "sp.js");
}
}
Lancement de la fonction d’initialisation et considérations à prendre par rapport à MDS (Minimal Download Strategy)
La fonctionnalité MDS « Minimal Download Strategy » de Microsoft permet d’économiser des chargements tels que les chargements de fichiers JavaScript.
Et comme nous pouvions nous y attendre, notre script en sera affecté.
Il faut donc s’en protéger et, dans le cas où MDS est activé sur le site, il faut lui indiquer qu’il faut exécuter à nouveau notre script dans le cas où l’on revient sur les pages personnalisées, faute de quoi nos fonctionnalités de colorisation n’apparaitront plus.
La fonction qui va nous permettre de faire cela est la fonction « RegisterModuleInit ».
Cette fonction prend en paramètre l’adresse du script qui doit être chargé à chaque chargement de nos pages et la fonction qui sera appelée à chaque fois.
Voici donc ce script qui va faire le chargement de notre fonctionnalité et la protection contre les effets de MDS :
iStep.ColorPicker.Functions.MdsInit = function () {
var thisUrl = _spPageContextInfo.siteServerRelativeUrl + "/iStepDocumentLibrary/ColorPicker/js/iStepColorPicker.js";
iStep.ColorPicker.Functions.Init();
RegisterModuleInit(thisUrl, iStep.ColorPicker.Functions.Init)
}
if (typeof _spPageContextInfo != "undefined" && _spPageContextInfo != null) {
iStep.ColorPicker.Functions.MdsInit()
} else {
iStep.ColorPicker.Functions.Init()
}
Mise en place
La mise en place de notre nouvelle fonctionnalité se fait dans trois pages de la liste dans laquelle nous avons créé le champ « Color » :
- La page d’affichage de la liste des éléments
- La page de modèle de formulaire de création d’un item de liste
- La page de modèle de formulaire de modification d’un item de liste
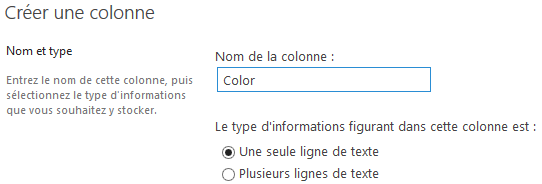
Création de la colonne « Color »
Dans la liste pour laquelle nous voulons activer la colorisation des lignes, nous allons créer la colonne « Color ».
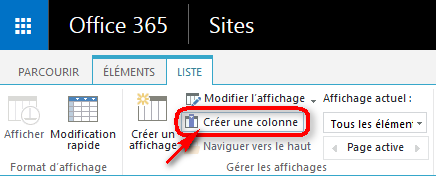
Pour ce faire, nous allons simplement nous rendre dans le ruban, sélectionner l’onglet « Liste », puis créer une nouvelle colonne comme le montre l’illustration suivante :

Il suffit ensuite d’indiquer le nom « Color » et de bien sélectionner le type « Une seule ligne de texte ».

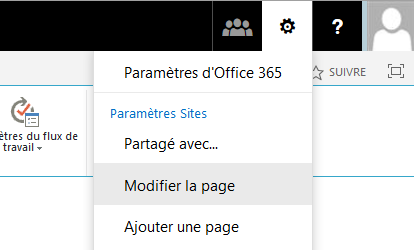
Modification de la page de la liste des éléments
Cette modification consiste en la modification d’un paramètre de la WebPart de la liste.
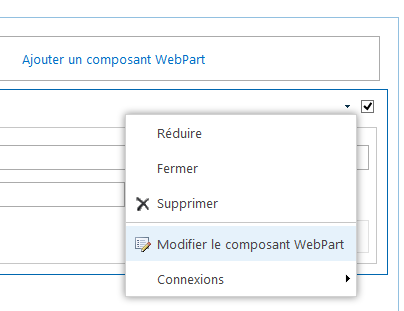
Pour commencer, vous devez vous situer dur la page d’affichage de la liste pour d’activer la modification de la page comme le montre l’illustration qui suit :

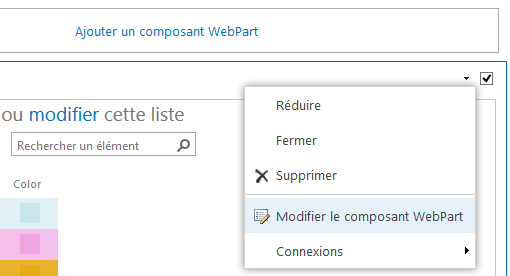
Dans la page en mode édition, il faut modifier les paramètres de la WebPart :

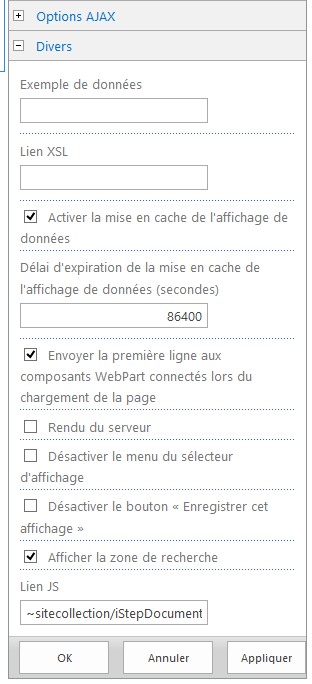
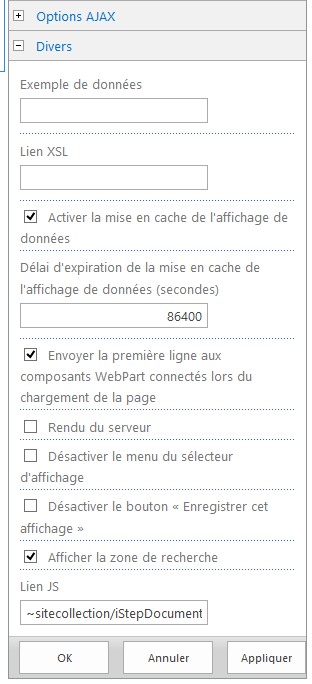
Dans la section « Divers » des paramètres, vous trouverez le paramètre « Lien JS ». Il faudra alors y renseigner le chemin vers votre fichier JavaScript précédé du Token « ~sitecollection ». Dans notre exemple nous avons renseigné : ~sitecollection/iStepDocumentLibrary/ColorPicker/js/iStepColorPicker.js

Modification des pages de formulaire
La modification des pages de formulaire diffère légèrement de la procédure précédente.
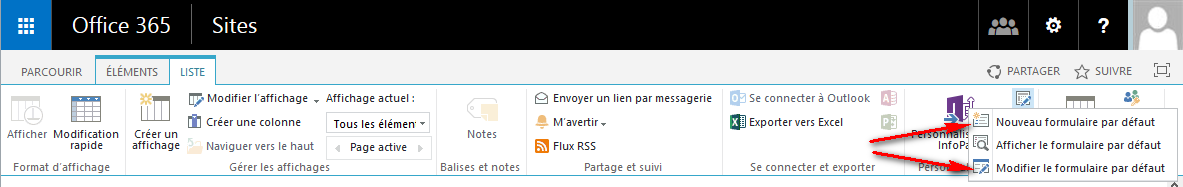
Pour modifier ces pages de modèle, il faut se rendre dans l’onglet « Liste » du ruban, puis vers la droite sélectionner tour à tour « Nouveau formulaire par défaut » et « Modifier le formulaire par défaut » puis d’opérer les changements de paramètres des WebParts.

Le changement des paramètres de la WebPart est ensuite le même que ce que nous avons fait pour la liste avec le même lien vers le fichier JavaScript :


Sources et SharePoint App
Sources
Vous trouverez ci-après les sources à placer dans votre bibliothèque de documents.
Il faut décompresser l’archive puis charger le dossier et ses sous-dossiers.
Télécharger l’archive ColorPicker.zip
L’App SharePoint
Nous vous proposerons très prochainement ce même composant prêt à être déployé dans une App SharePoint qui sera disponible sur le Store SharePoint, et il sera gratuit bien entendu !
Références